Overview
Goals and Objectives:
To adapt the robust 3D visualization capabilities of our desktop application for web platforms, ensuring seamless user experience across devices while maintaining high performance and functionality.
Role:
Led the UX/UI design for the transition from desktop to web, focusing on responsive design principles and optimizing user interaction for the HTML environment.
Duration and Tools Used:
Completed over a 12-month period, utilizing tools Axure, Figma, and Adobe Suite.
Problem Statement and Challenge & Approach
Problem Statement:
The desktop application's complex 3D visualization features needed to be effectively translated into a web environment without compromising on user experience or performance.
Challenge and Approach:
Employed a strategy that combined thorough user research, iterative design, and close collaboration with front-end developers to ensure the web version met all usability and performance benchmarks.
Design Process and Outcomes & Impact
Design Process:
Initiated with extensive user flow mapping to adapt desktop functionalities to web use. Followed by wireframing, prototyping, and user testing phases to refine the UX/UI for web standards.
Outcomes & Impact:
Successfully launched the HTML version, achieving a seamless user experience on web platforms and expanding the application's accessibility. Noted a significant increase in user engagement and positive feedback on the platform's ease of use.
Design Evolution
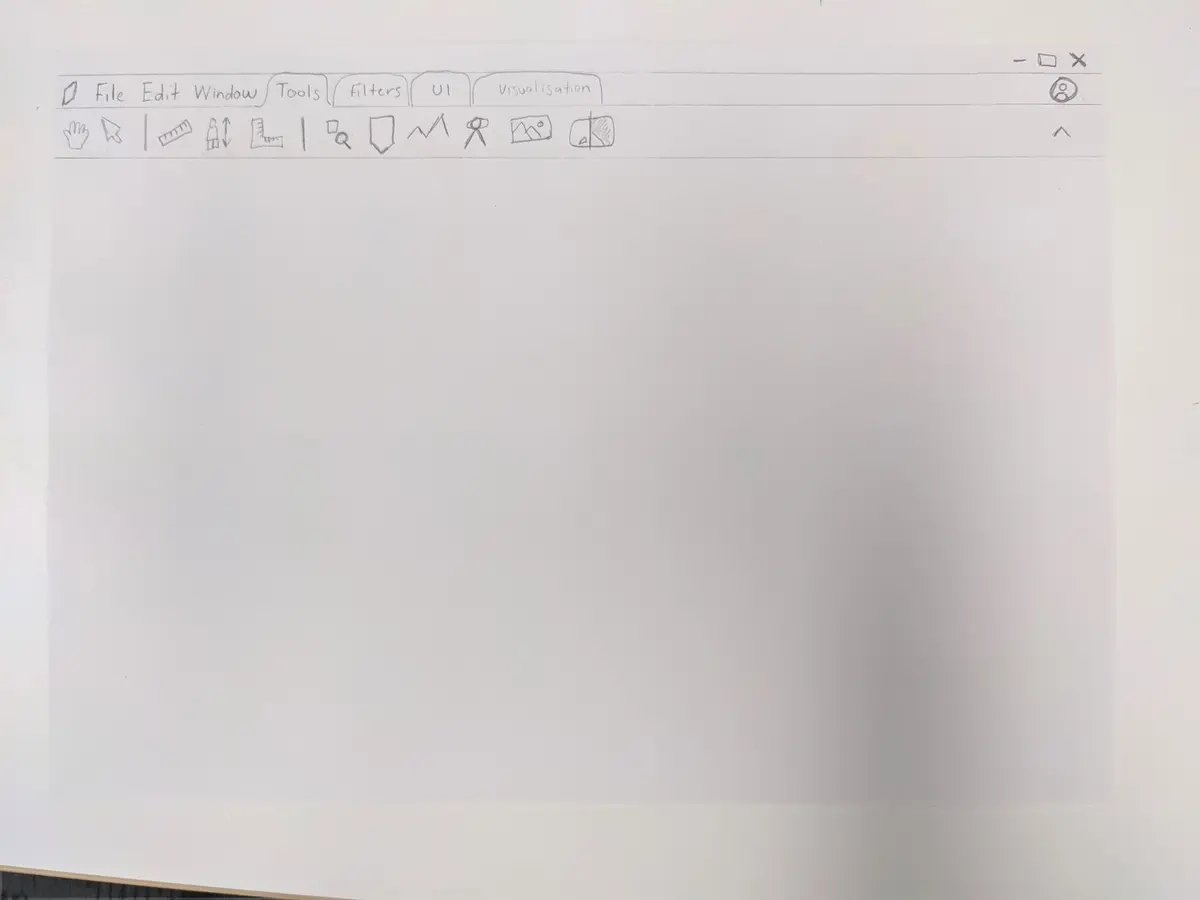
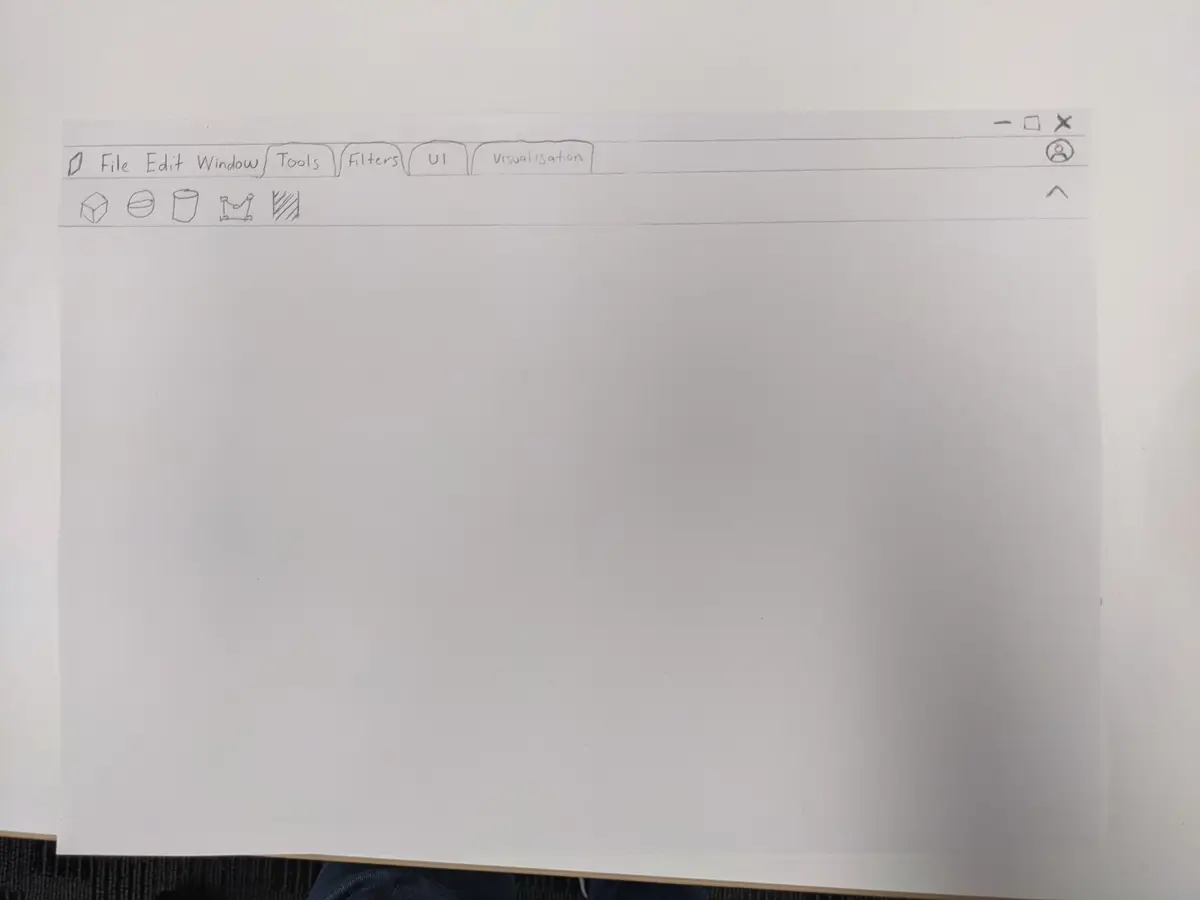
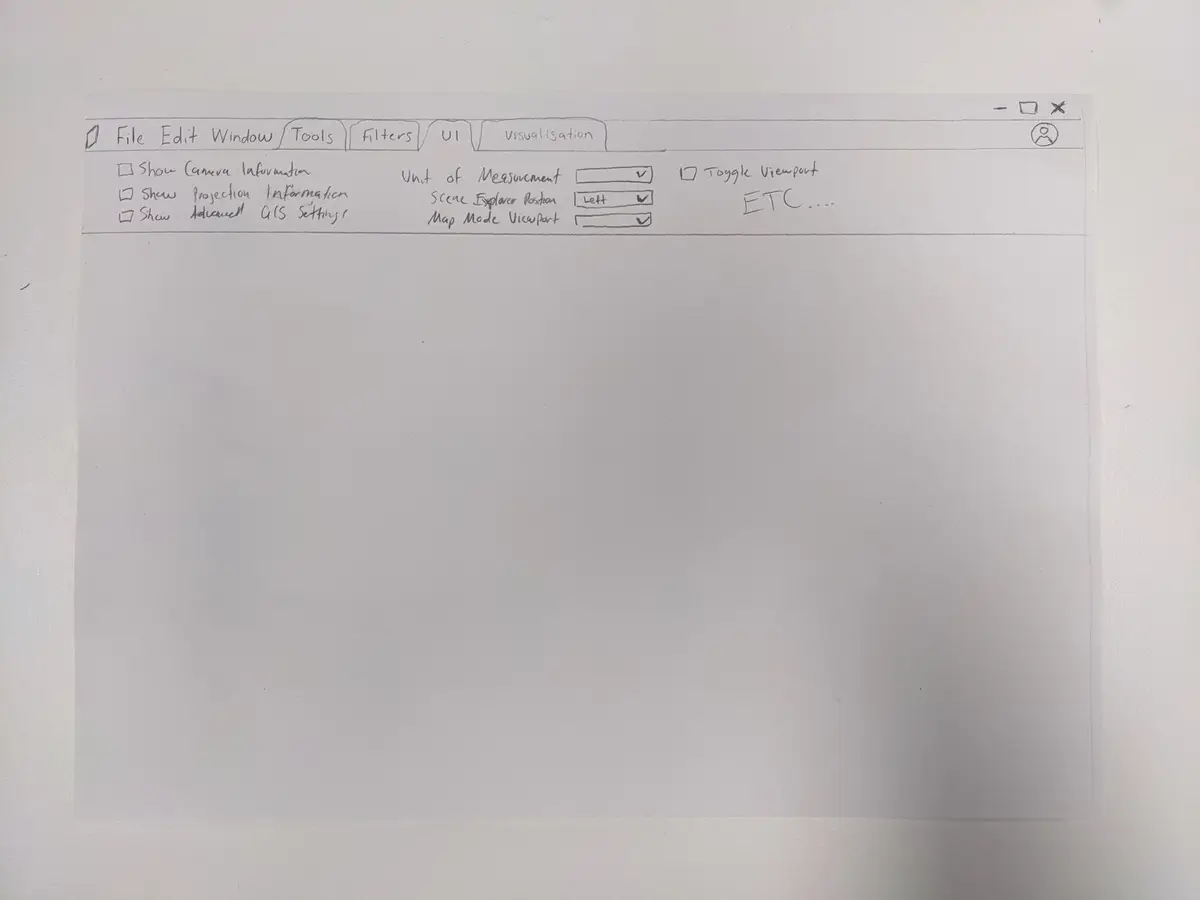
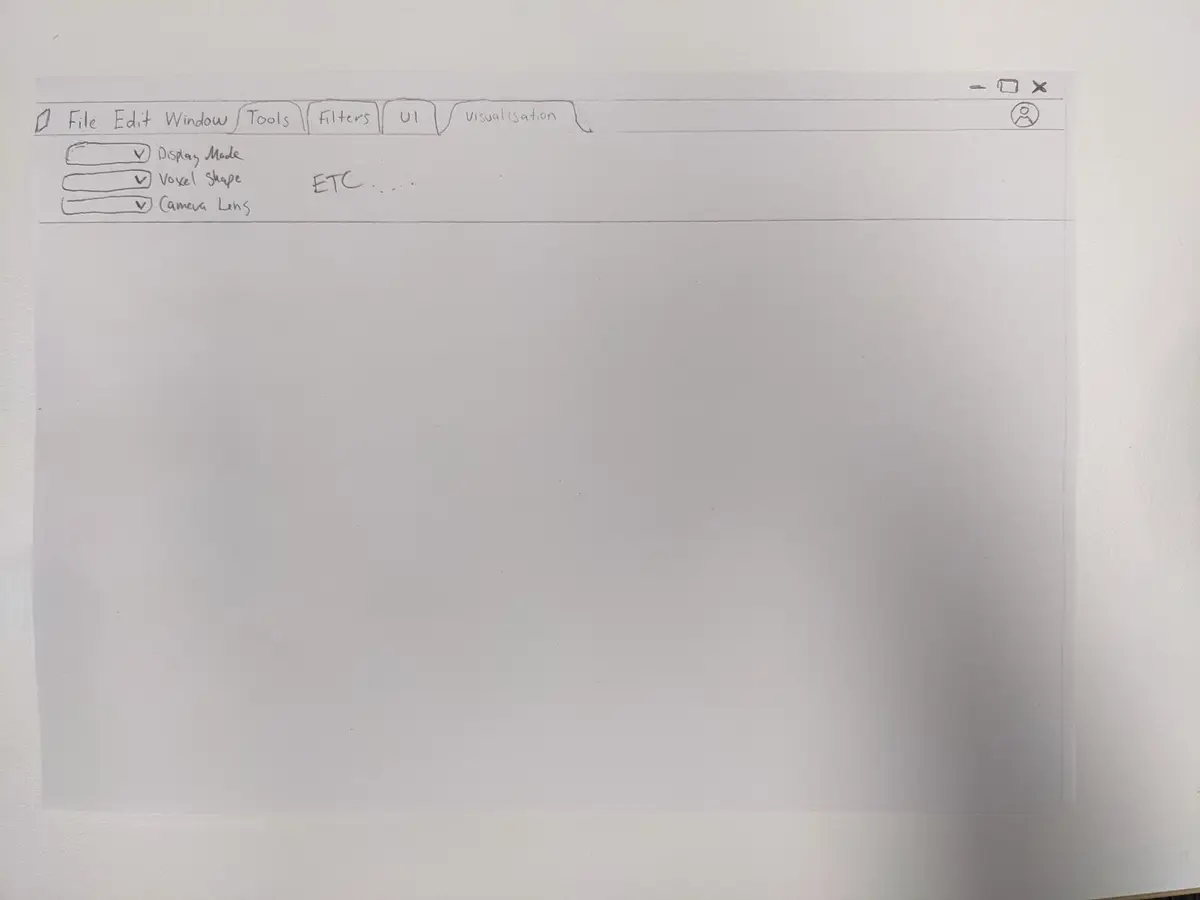
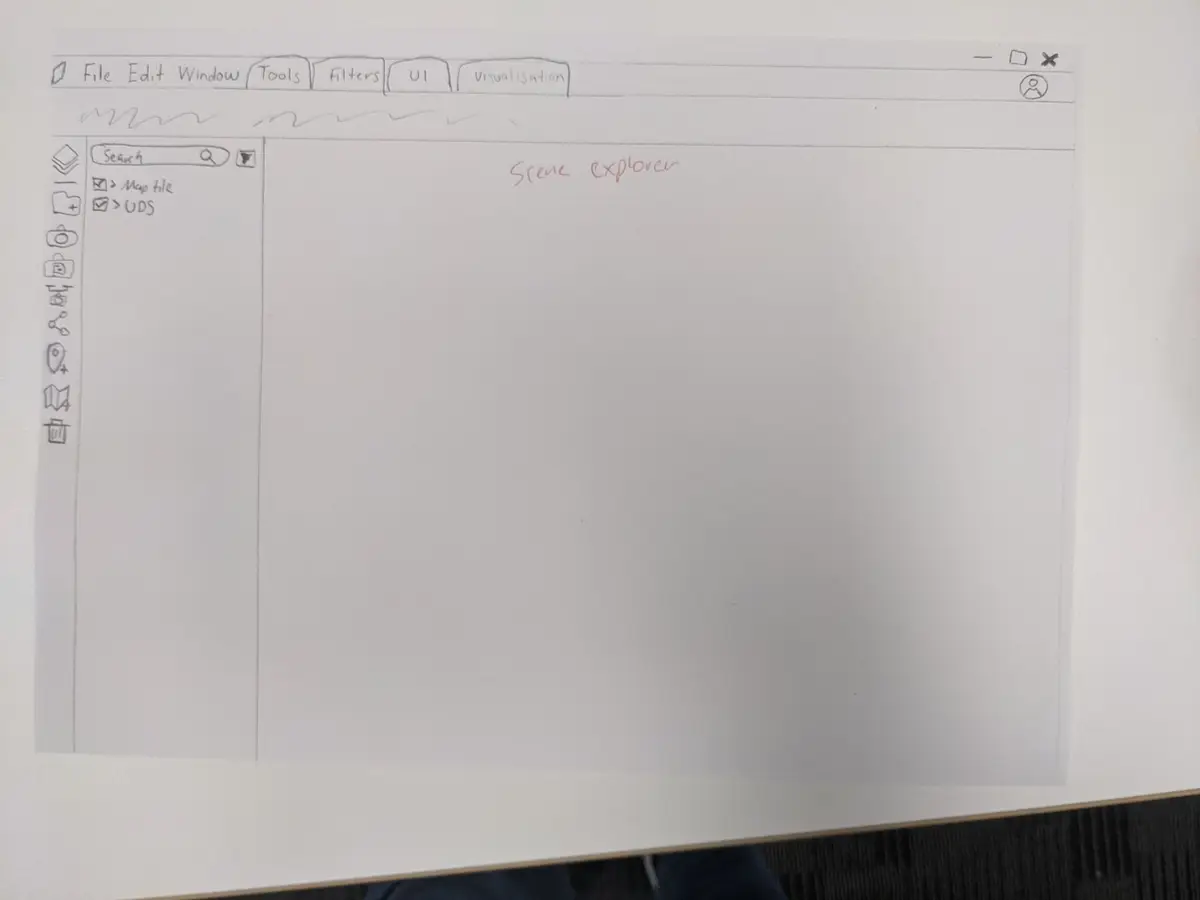
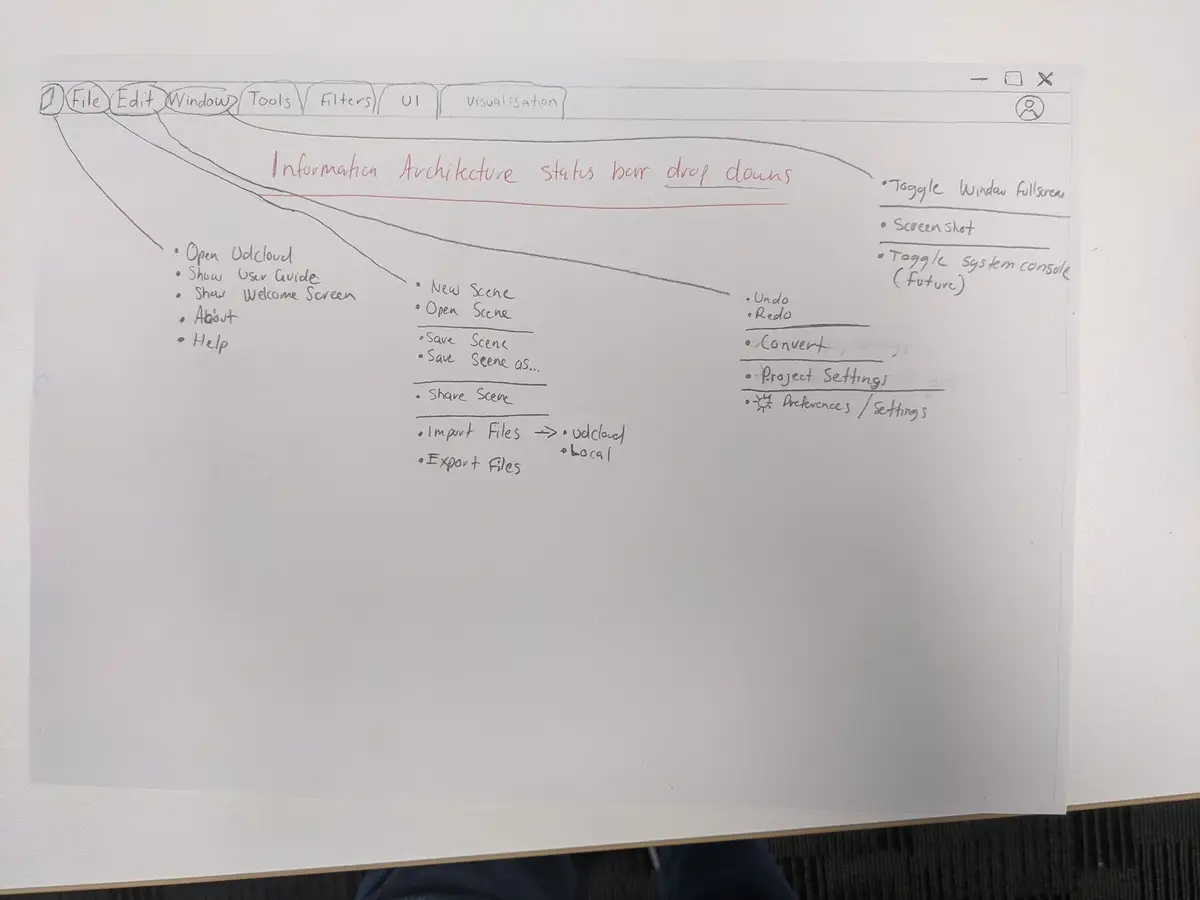
Wireframes
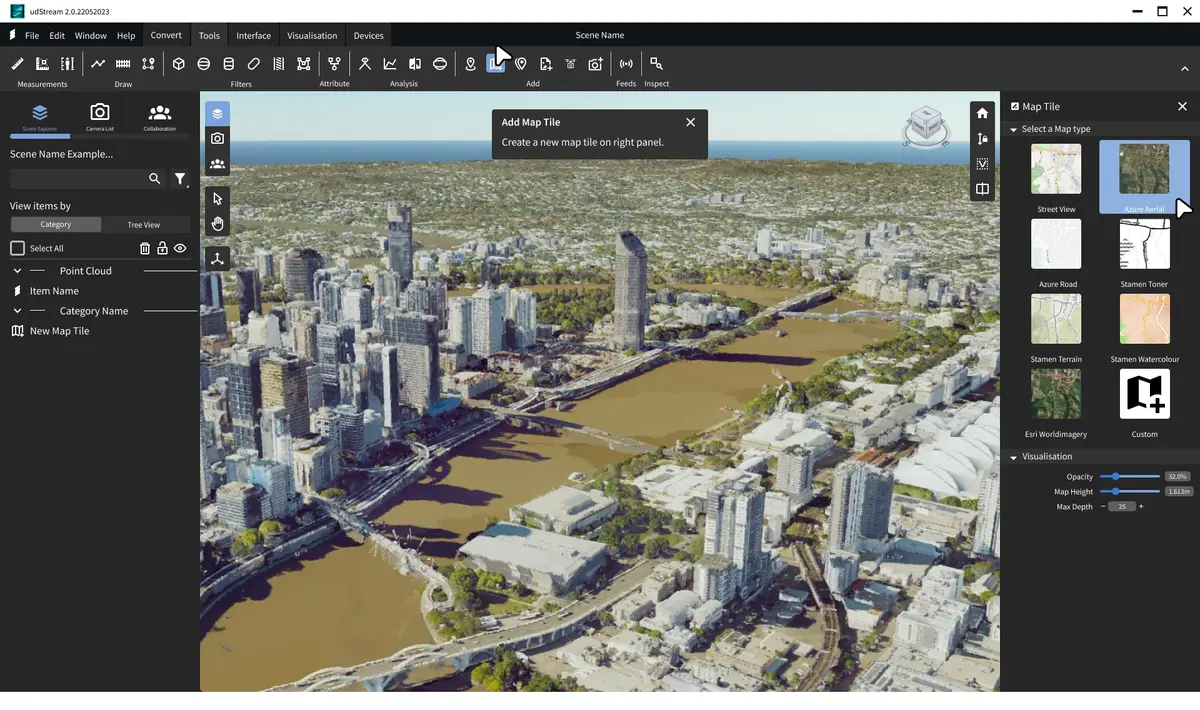
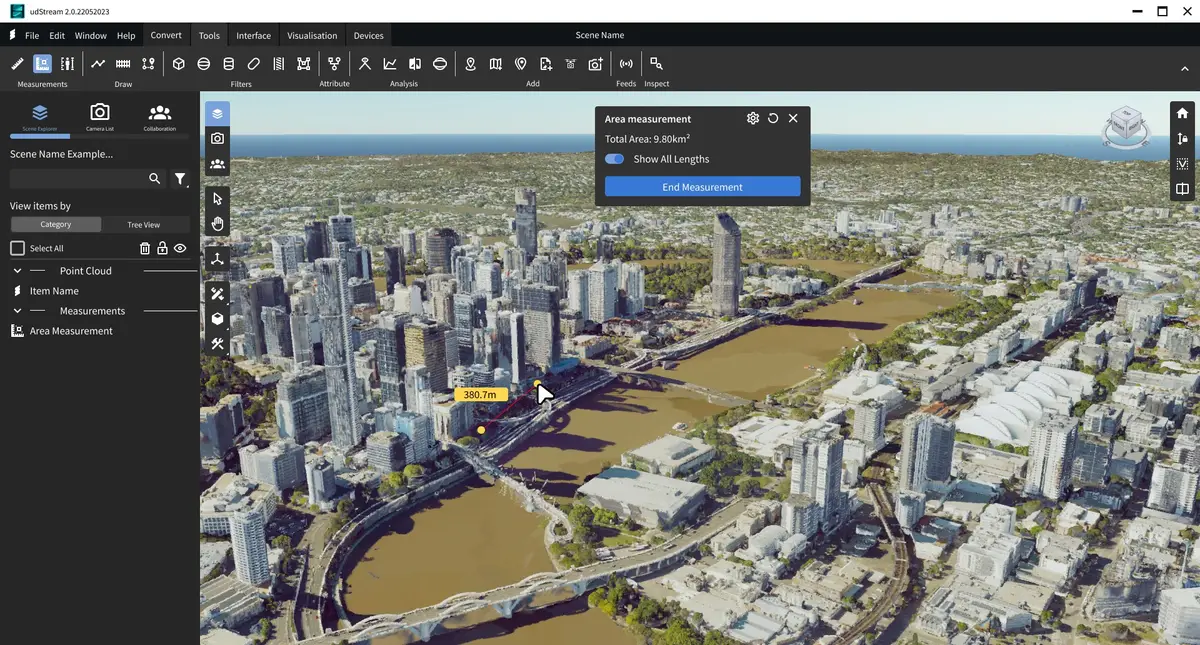
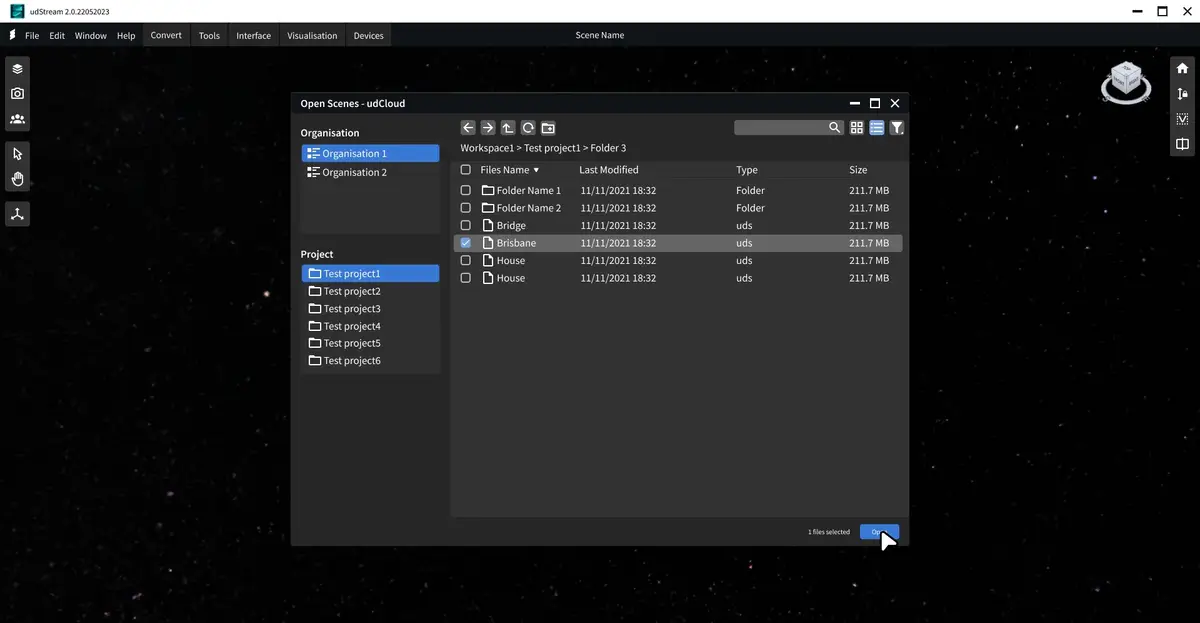
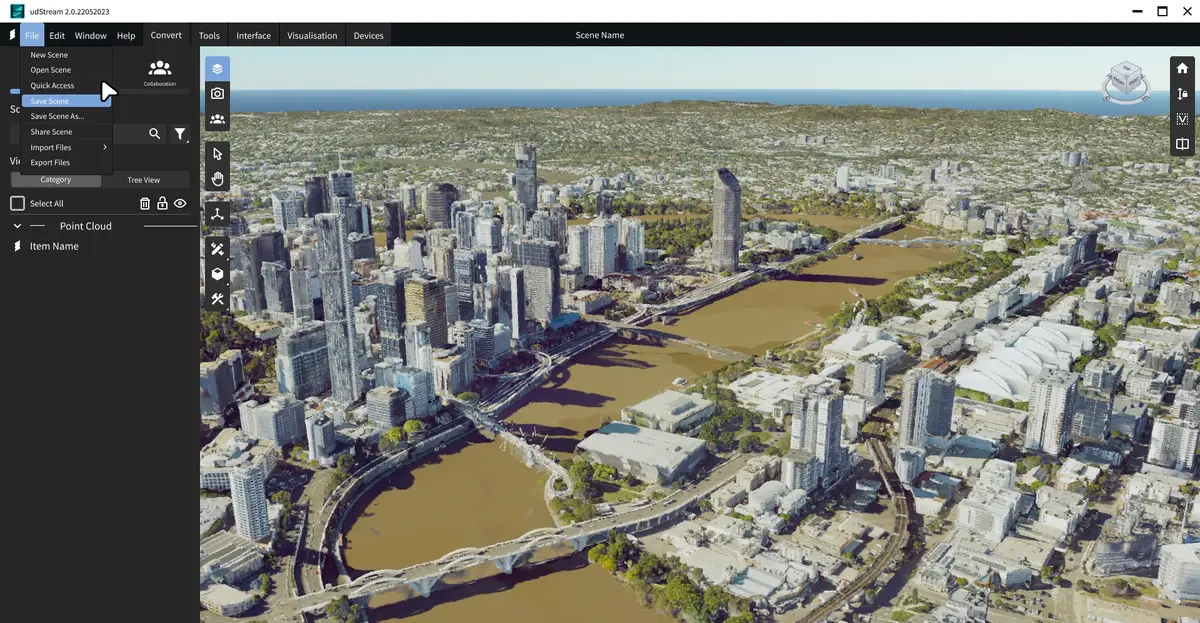
Early Sketches: Foundation for both desktop and web versions, these sketches outlined core UI/UX elements, setting a unified design direction.
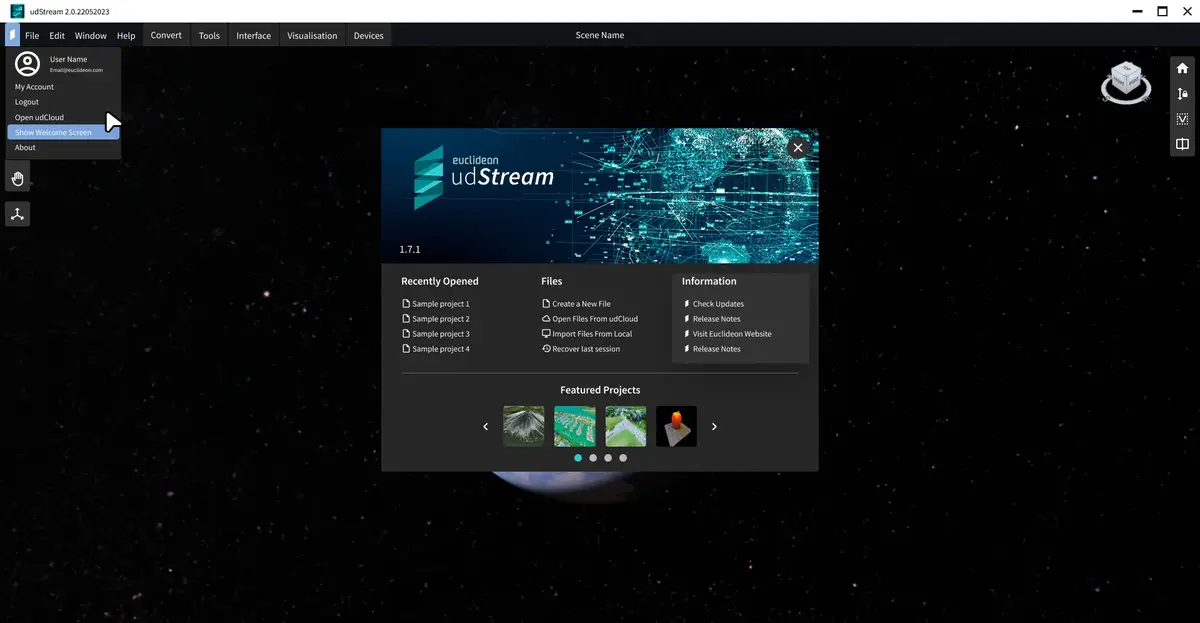
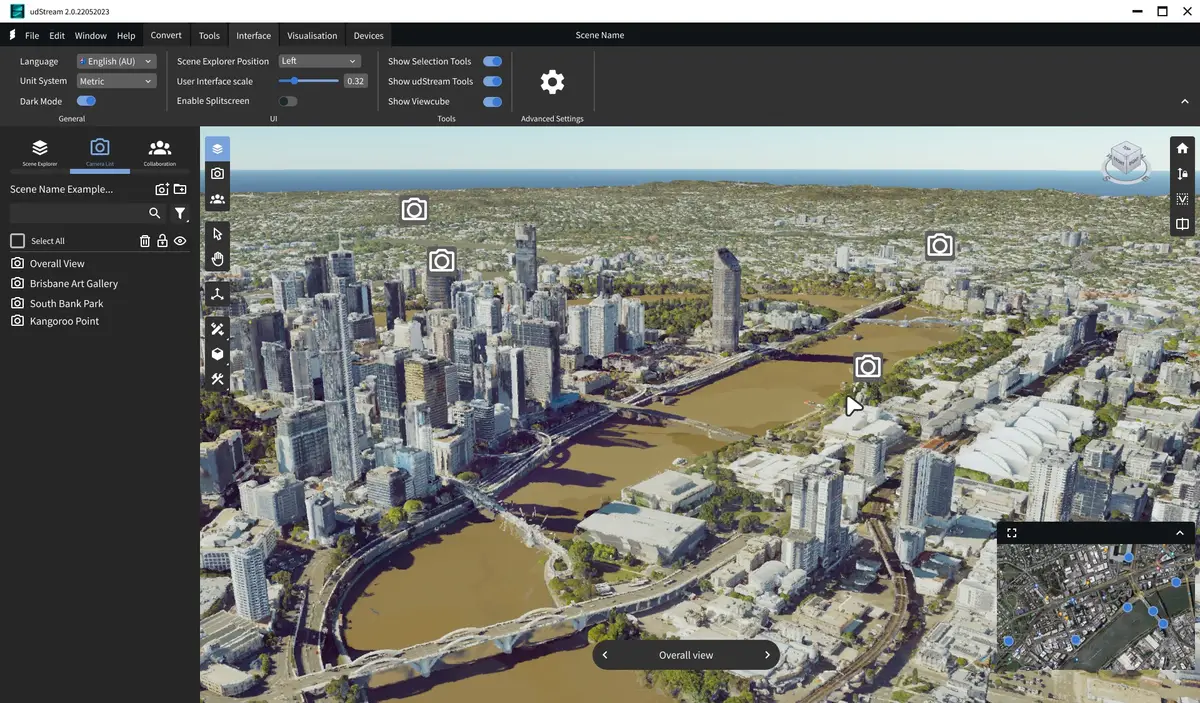
Mocksups
Web Standards Transformation: Transitioning from sketches, these mockups were crafted to align with Vueify and Material Design, introducing a modern colour palette and responsive design tailored for web.