Overview
Goals and Objectives:
Revitalise the udStream interface to enhance usability, ensure contemporary aesthetics, and improve overall user engagement.
Role:
Transitioned from Junior UX Designer to UX Team Lead, directing the UI/UX overhaul and new feature design.
Duration and Tools Used:
Project spanned over 18 months, utilizing tools like Axure, Figma, and Adobe Suite.
Problem Statement and Challenge & Approach
Problem Statement:
udStream original interface faced challenges in navigation complexity and outdated design, affecting user satisfaction.
Challenge and Approach:
Adopted a user-centred design approach, conducting comprehensive competitor analysis and iterative design processes to introduce a modern, intuitive UI.
Design Process and Outcomes & Impact
Design Process:
Engaged in deep user research, developed wireframes and prototypes, and implemented a feedback loop for continuous improvement. Emphasized collaboration with development teams to ensure feasibility and effectiveness of design solutions.
Outcomes & Impact:
The redesign significantly enhanced user engagement and received overwhelmingly positive feedback on its usability improvements. Following the project's success, my role was elevated to oversee the UX team, providing leadership for ongoing and future product enhancements.
Design Evolution
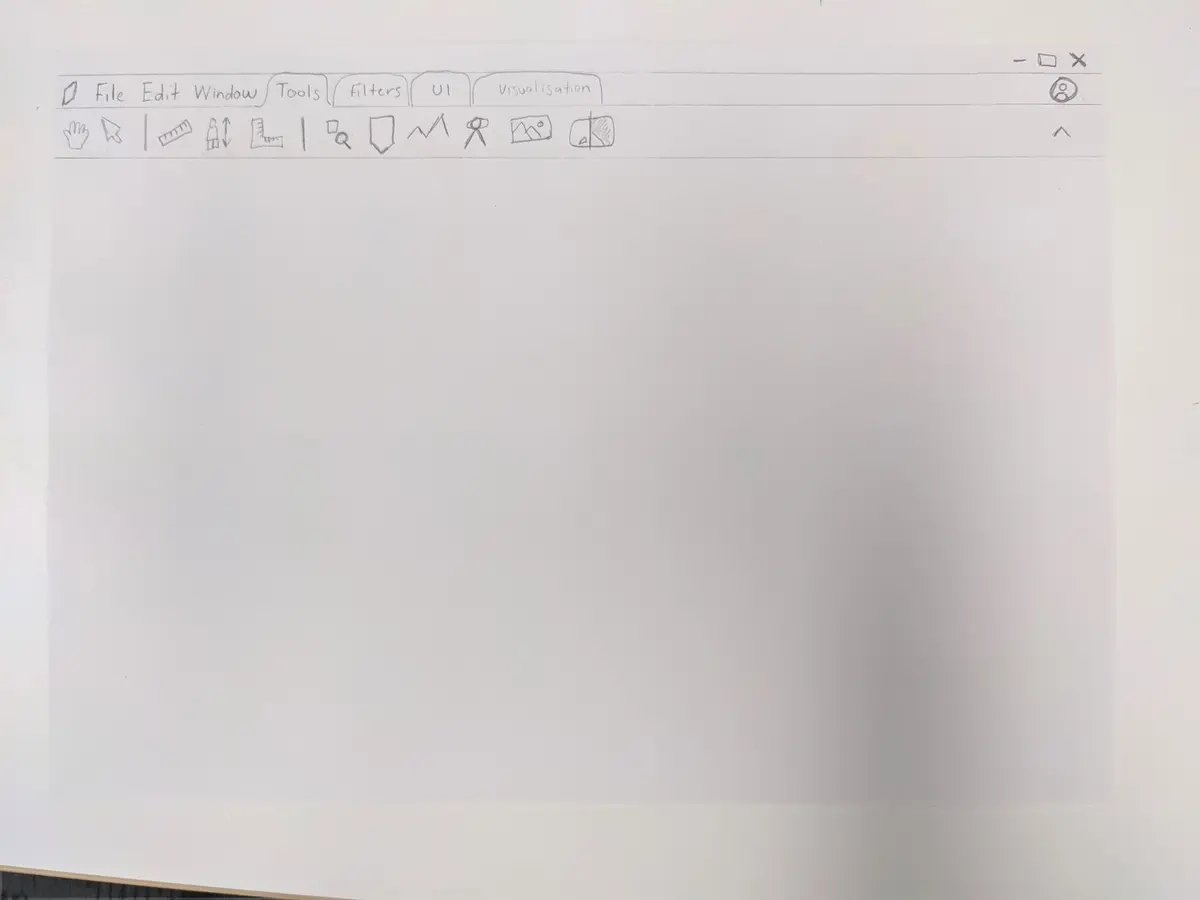
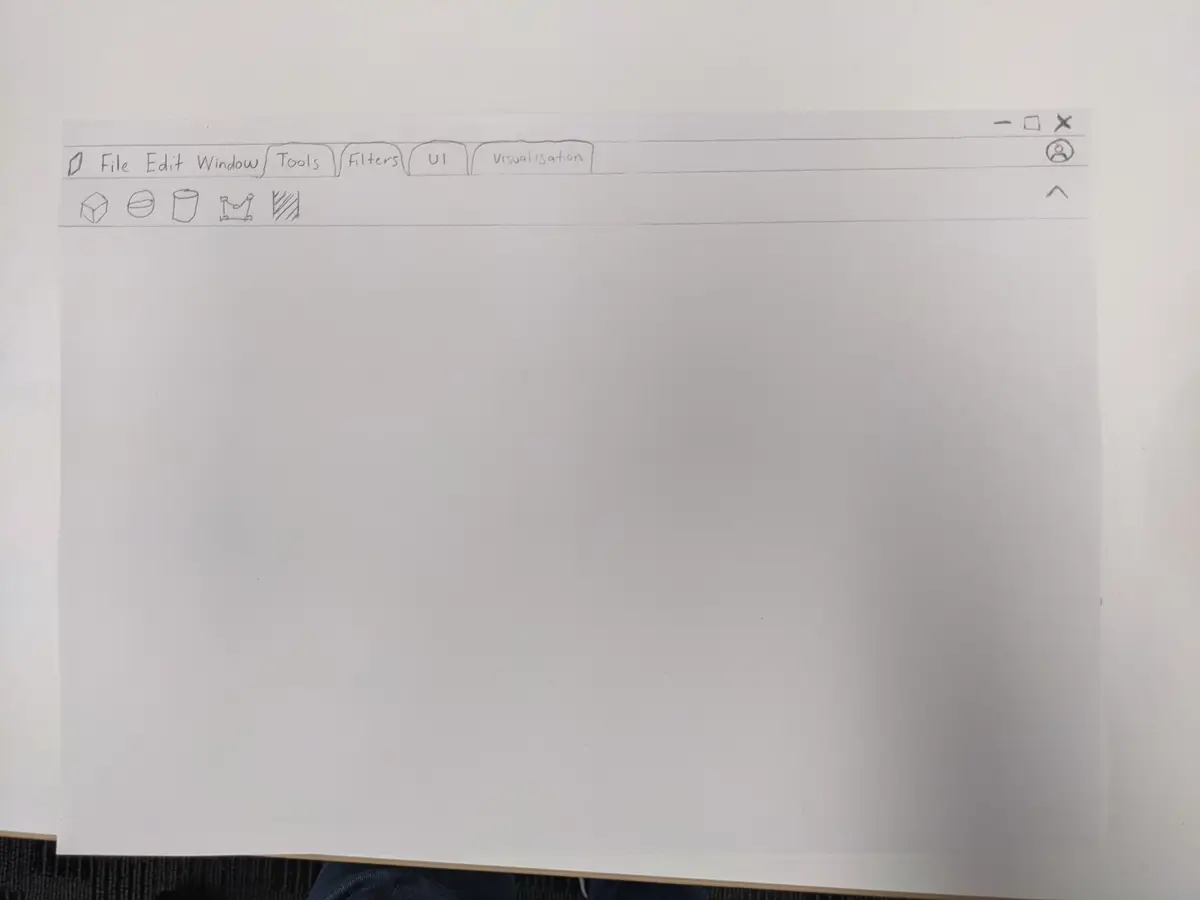
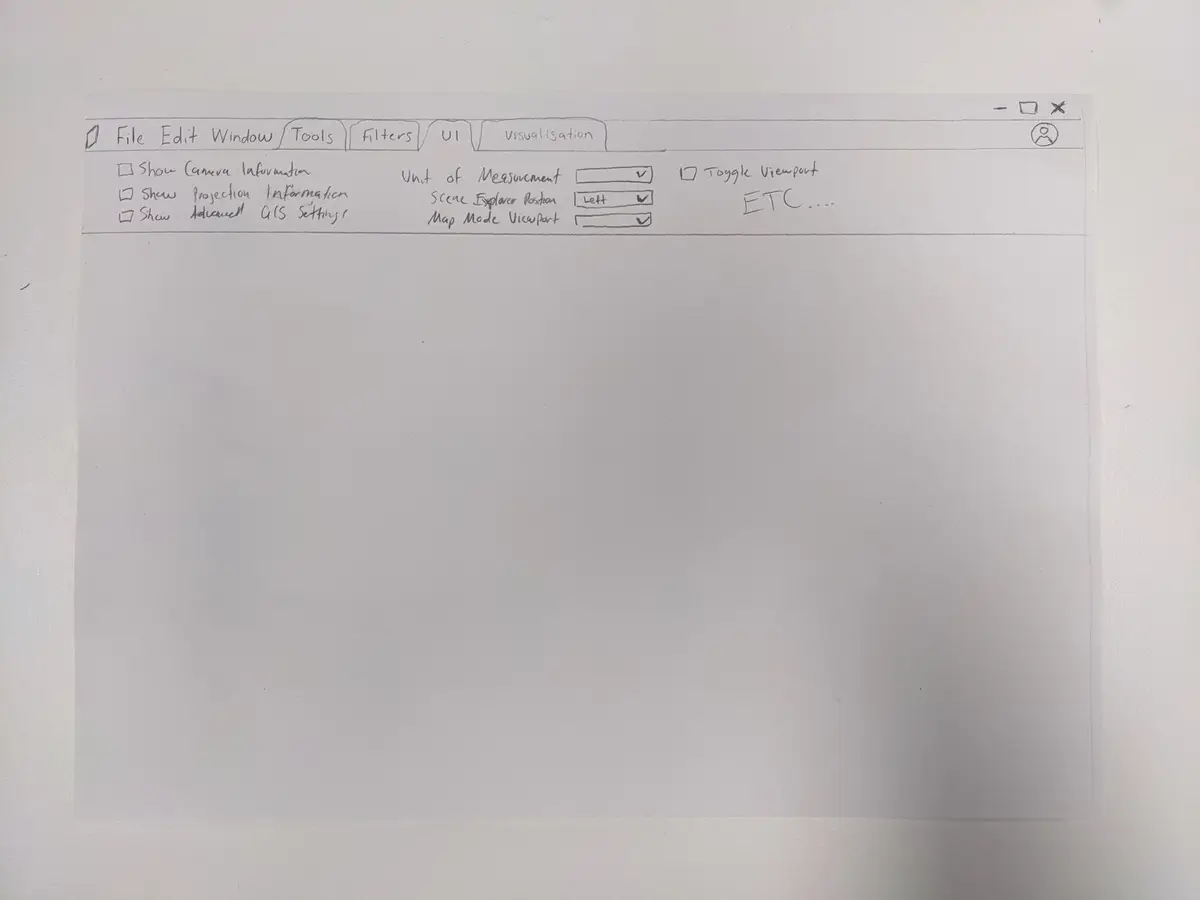
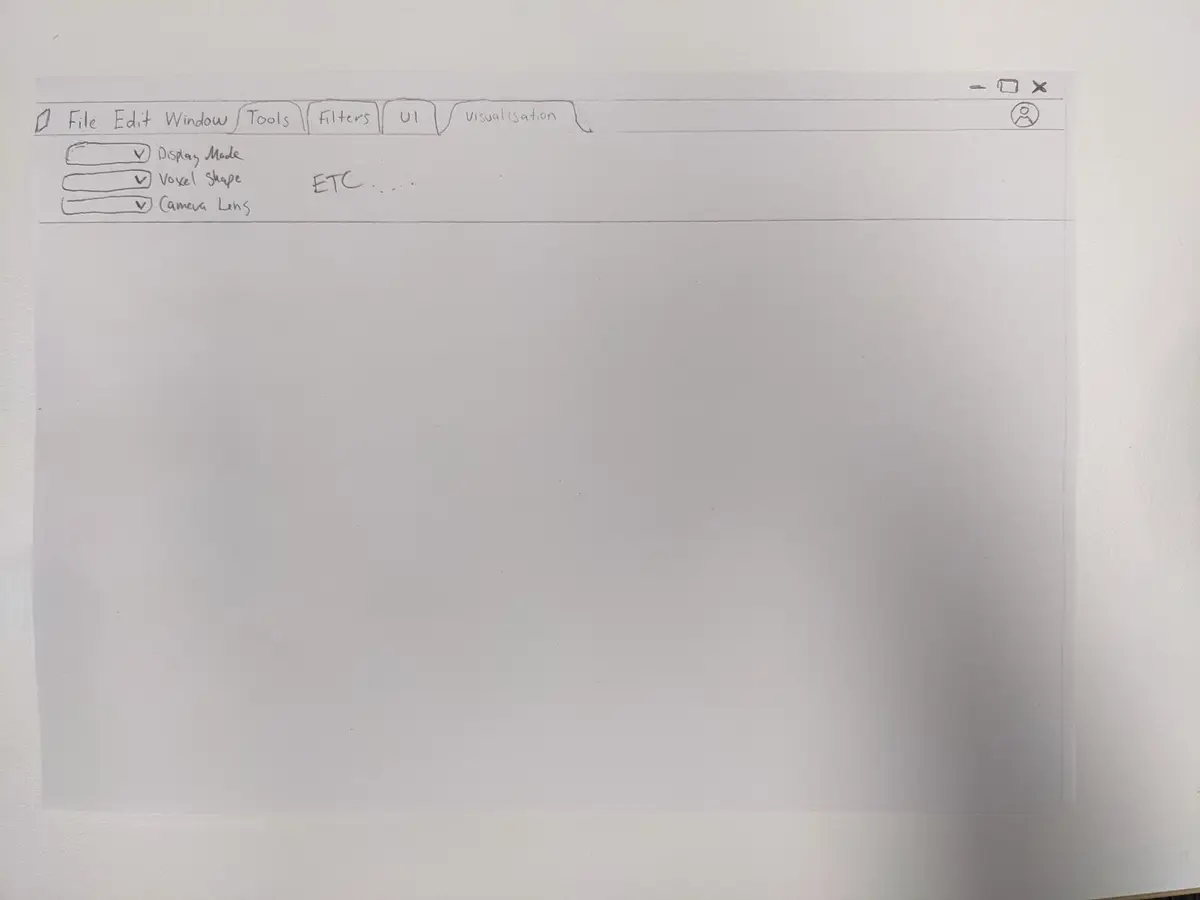
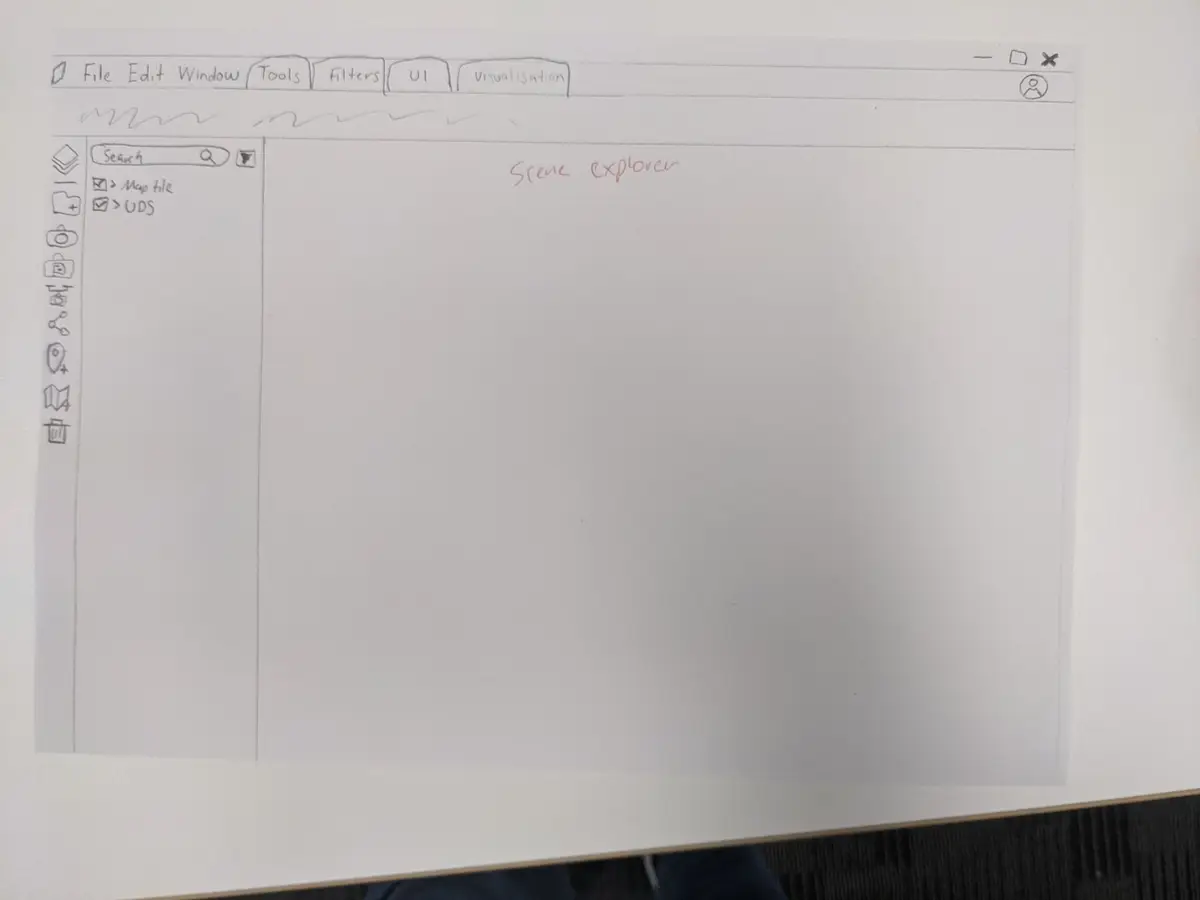
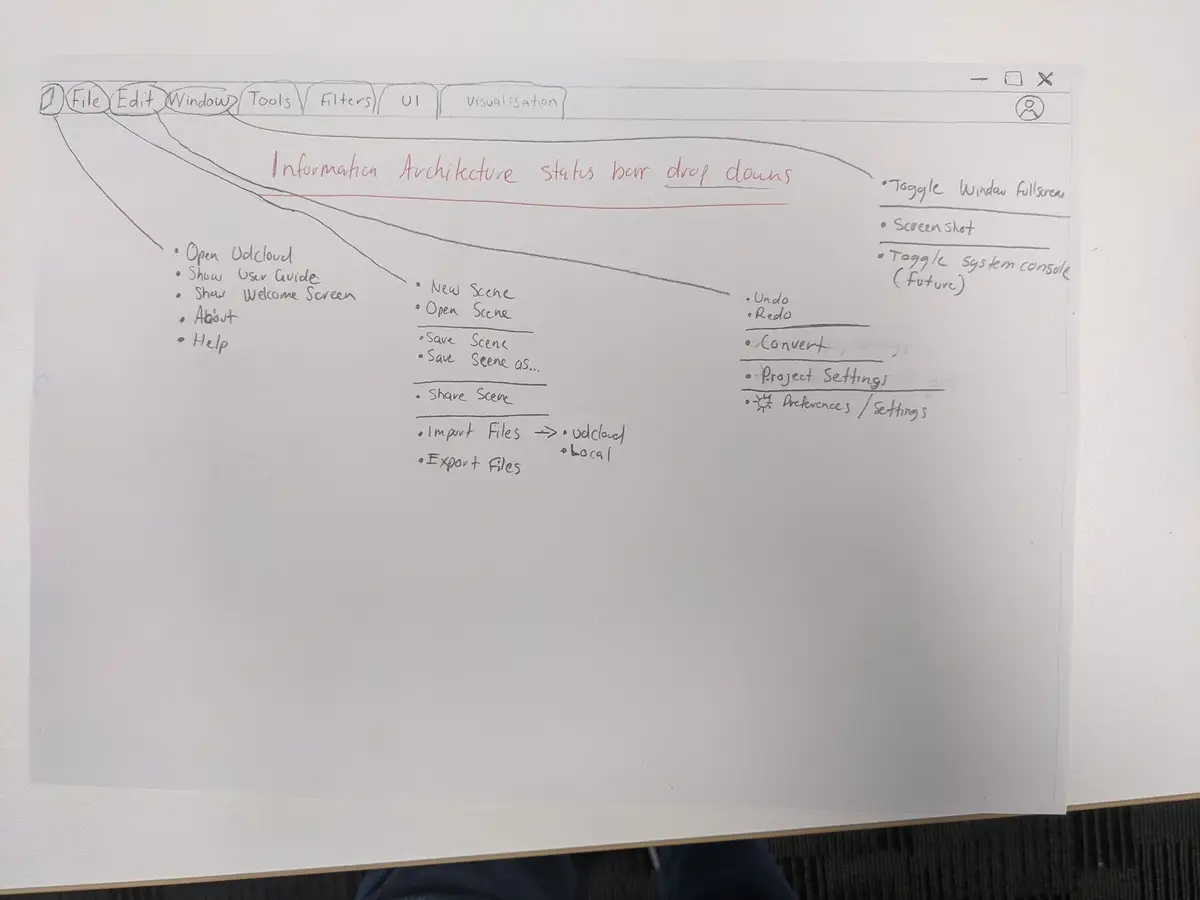
Wireframes
Early Pencil Sketches: These rough wireframes capture the initial conceptualizationand layout ideas, serving as the foundational blueprint for the design process.
Mocksups
High-Definition Figma Mocks: Evolved from initial sketches, these detailed mockups showcase the refined UI design, illustrating the progression toward the final, polished interface.
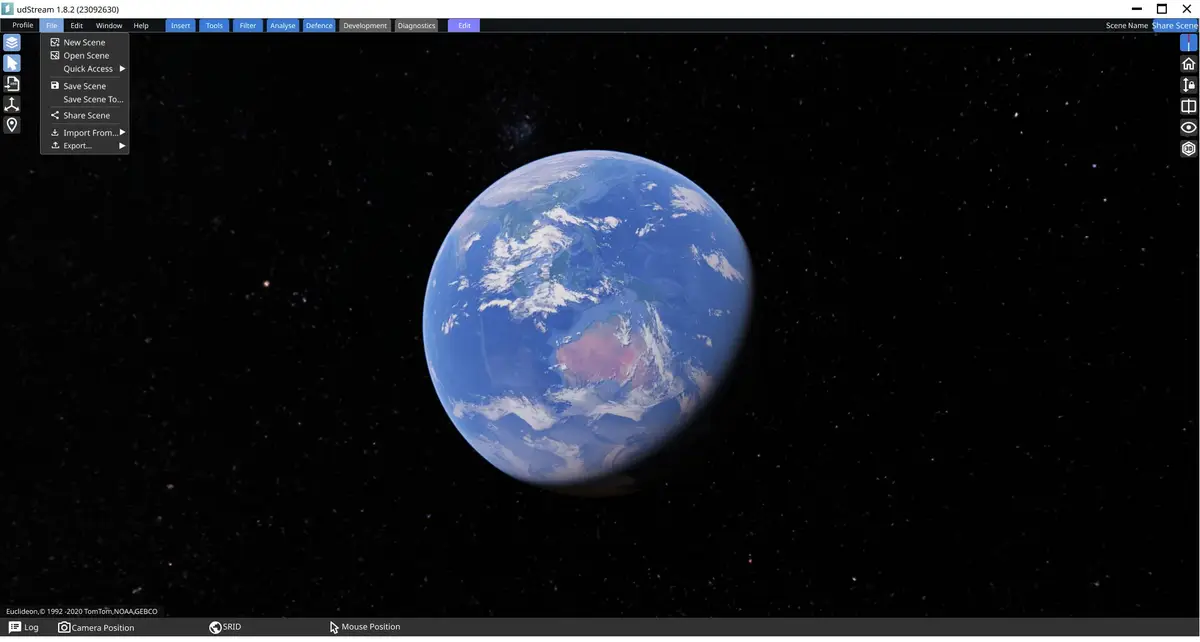
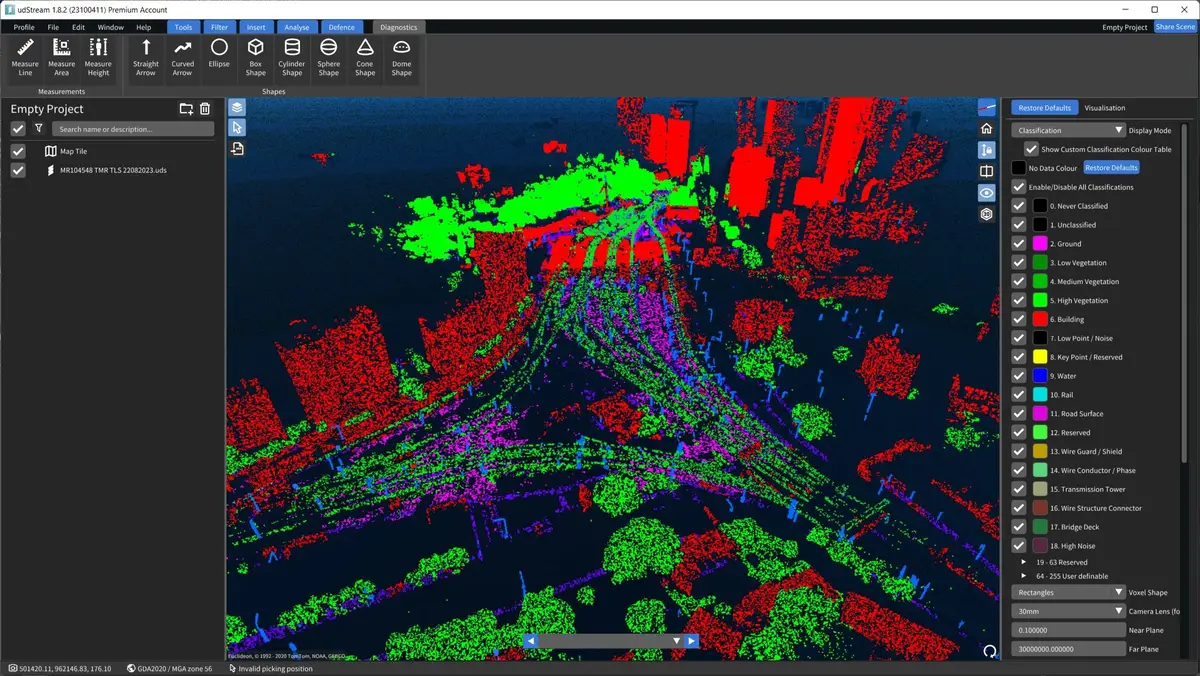
UI Evolution: udStream Before & After
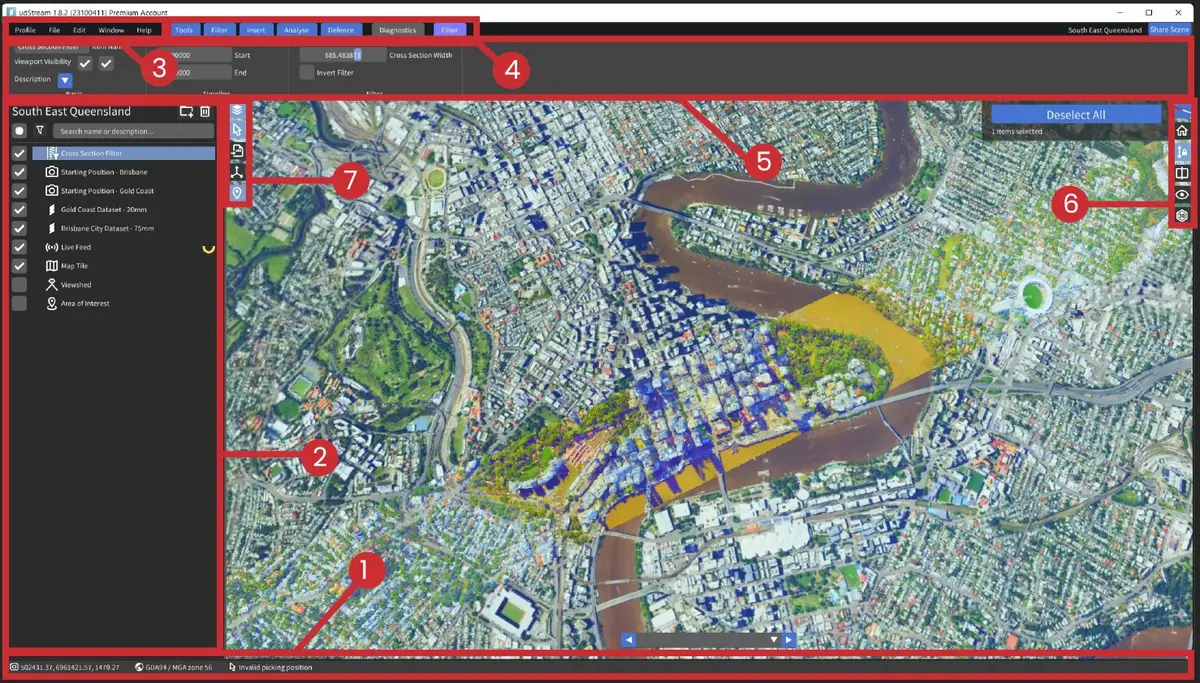
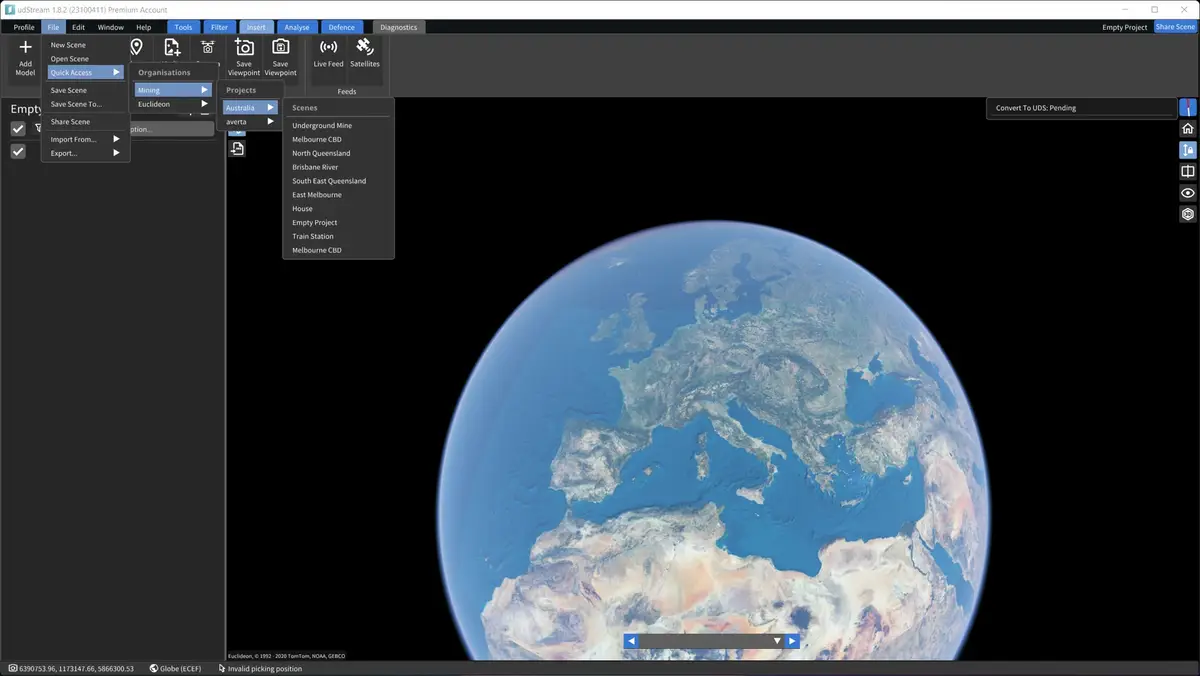
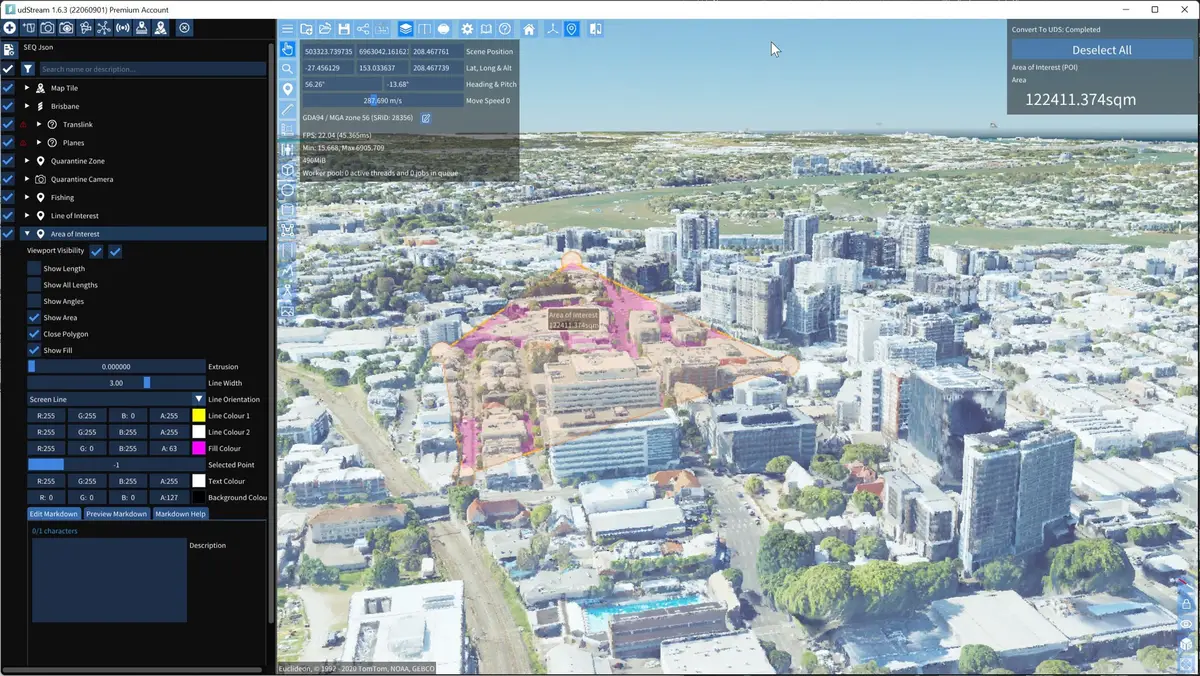
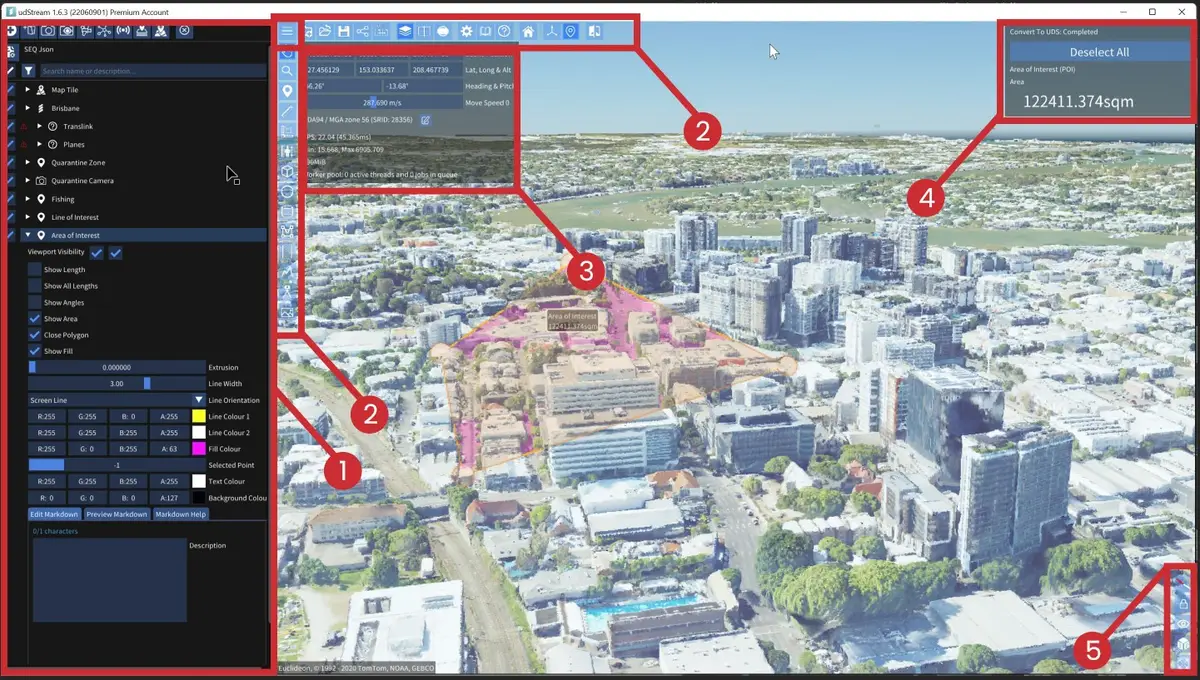
Before Image:
Pre-revamp interface showcasing the need for enhanced navigation and modernization.

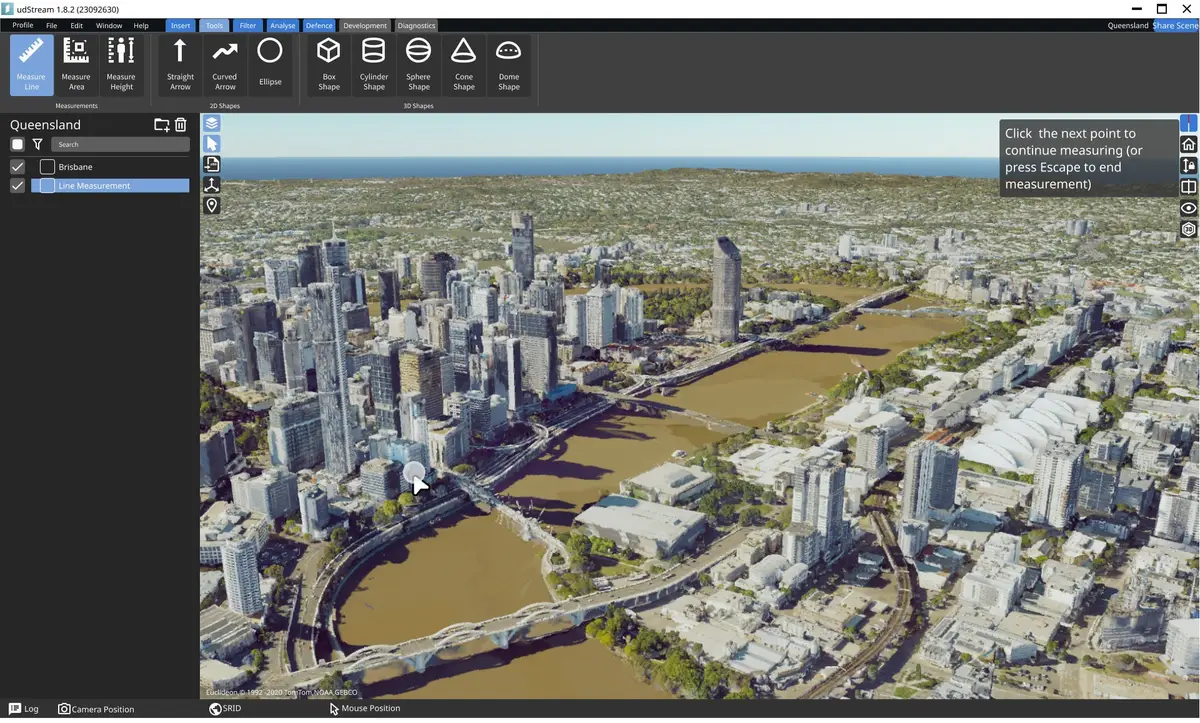
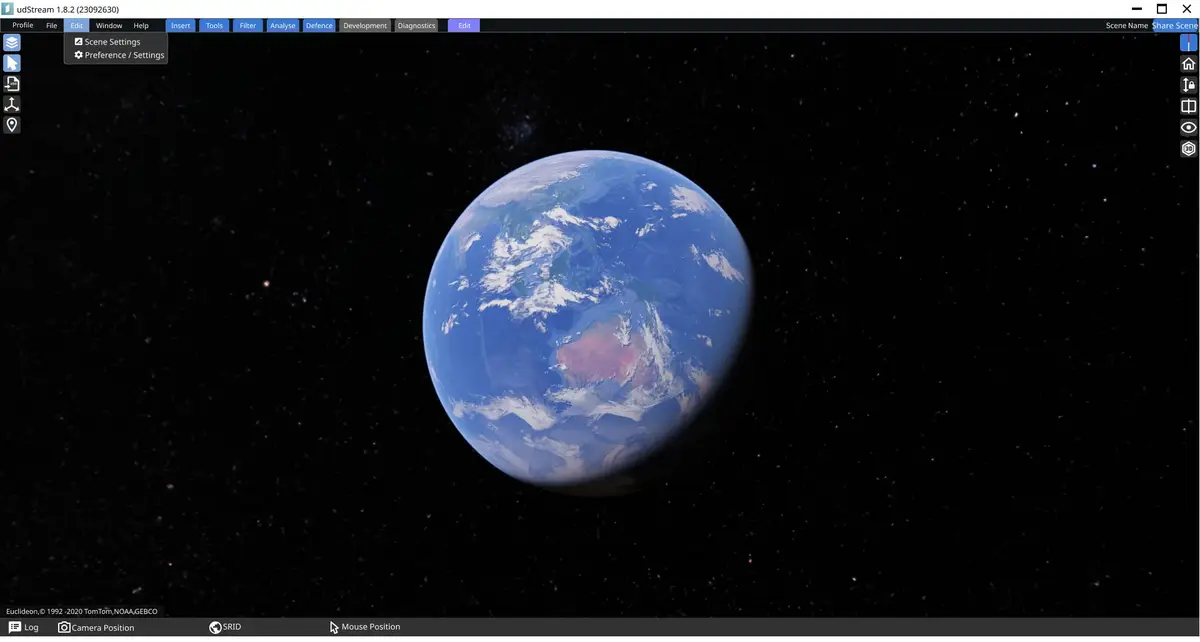
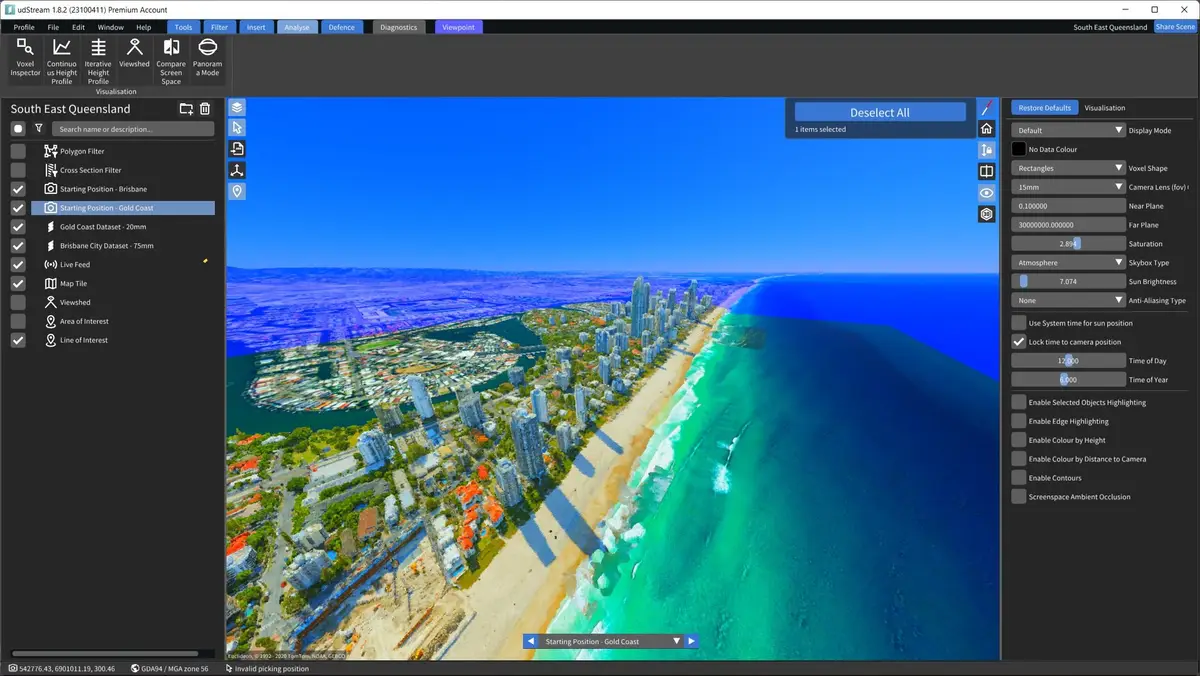
After Image:
Post-revamp UI displaying streamlined user pathways, updated visual design, and improved accessibility.

UI Evolution: udStream Analysis and Improvements
Before: Identifying Issues
- Scene Explorer Clutter: Expanding scene items in the Scene Explorer cluttered the interface by showing detailed information that pushed other items down, making navigation confusing. Non-relevant buttons at the top also reduced usability.
- Embed Screen UI Confusion: Presented in a confusing L-shape, the embed screen UI mixed primary options (like save and open scene) with a cluster of tools, overwhelming users.
- Excessive Real Estate for Status and Camera Info: Scene status and camera information panels occupied too much screen real estate, detracting from workspace efficiency.
- Scene Item Information Overload: Information related to scene items was excessively detailed, taking up valuable screen space and complicating the user interface.
- Inconvenient Camera Navigation: Camera navigation icons were inconspicuously placed at the bottom, and some icons were not intuitively related, hampering easy navigation.
- Unappealing Colour Palette: The default ImGui colour palette was used, resulting in a boxy and rigid appearance with no customization options, undermining the software’s visual appeal.

After: Implemented Solutions.
- Streamlined Status Bar: Introduced a clean, minimalistic status bar at the bottom, expandable for detailed information, optimizing screen real estate.
- Revamped Scene Explorer: The Scene Explorer now features pertinent icons at the top, enhancing usability and relevance.
- Standardized Menu Bar: Implemented a standard menu bar with Profile, File, Edit, Window, and Help dropdowns, aligning with familiar user interface patterns.
- Efficient Tab System: A tab system organizes tool editing and item selection, co-located with the menu bar for efficient use of space.
- Ribbon Bar for Tool Access: Inspired by Microsoft Office products, a ribbon bar dynamically displays tools and scene information based on the active tab, streamlining workflow.
- Enhanced Navigation and Interface Customization: User and camera navigation, along with screen options, are now logically grouped and easily accessible. A fresh colour palette and custom styling, based on the design document, elevate the software’s aesthetic and user experience.
- Refined UI Icons: Simplified and standardized the main embedded UI icons, enhancing clarity and streamlining the user interface for more intuitive navigation.